この記事は、Unreal Engine (UE) Advent Calendar 2023 カレンダー6の22日目の記事です。
はじめに
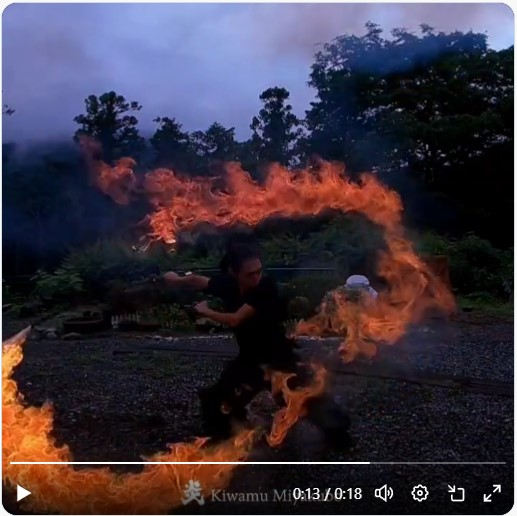
UE5のNiagaraを使って個人製作した、「Fire Slash」のエフェクトの解説になります。
今回は、その中でも炎の斬撃エフェクトについての解説になりますが、NiagaraやMateralの実装内容についてのテクニカルな話よりも、炎の斬撃をどうデザインしていったかのアート面により重きをおいて解説したいと思います。
また、実装の中身や、炎の斬撃以外の部分について興味がある人は、以下で今回の個人作品のUEデータを提供しているので、覗いてみてください!
https://heyyohanashima.gumroad.com/l/uajdj
目次
- 炎っぽい斬撃のシルエット
- 炎の質感の出し方
- ブラッシュアップ
- 炎っぽい消え感
- 味付け
1. 炎っぽい斬撃のシルエット
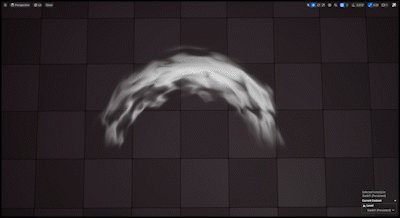
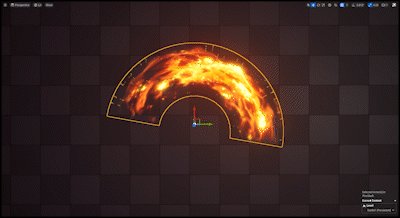
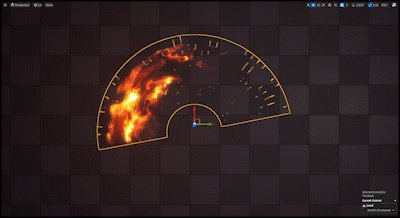
斬撃エフェクトのシルエットは、外側のエッジが鋭く、内側にフェードがかかっているシルエットのものをよく目にします。



ただ、色々レファレンスを探す中で、よりリアルっぽい炎の斬撃感を出すのに、両エッジとも削ったシルエットにするとそれっぽく見えそうな感じがしたので、今回はそういうシルエットにしてみました。



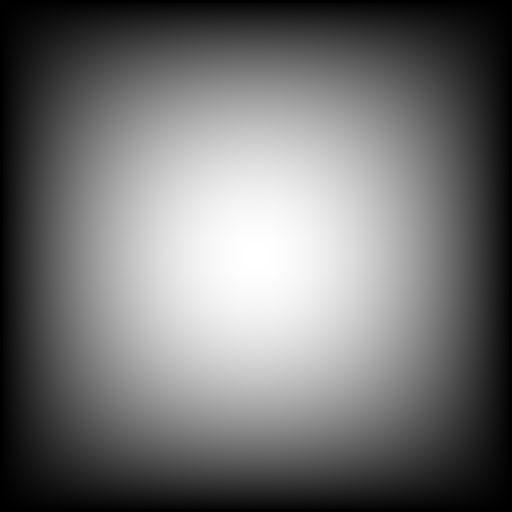
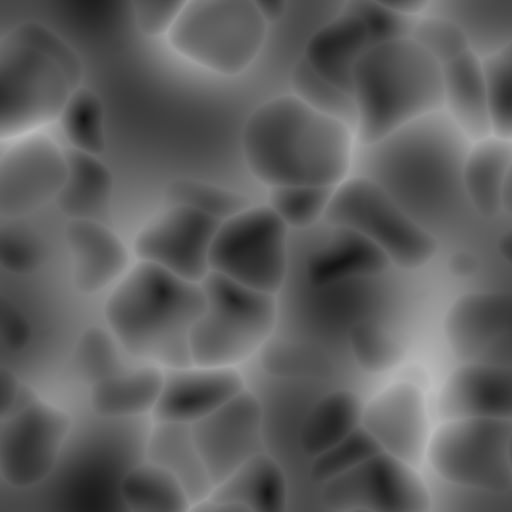
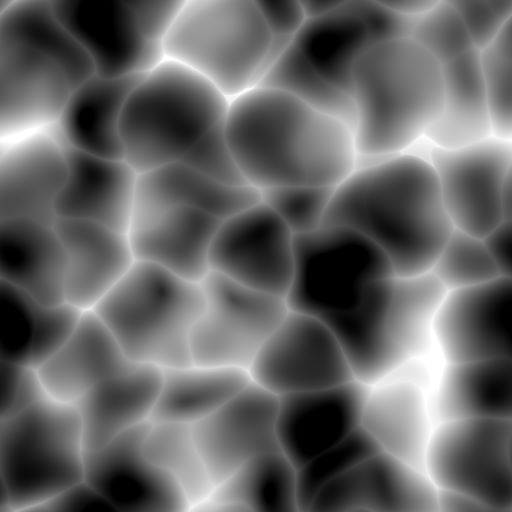
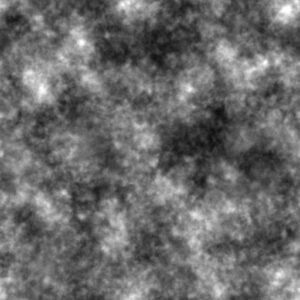
両エッジを削ったシルエットを出すのに、ベースとなるTextureはシンプルなサイドがフェードしている四角いマスクを使い、それをVoronoiベースのノイズTextureでUVディストーションさせています。



2. 炎の質感の出し方
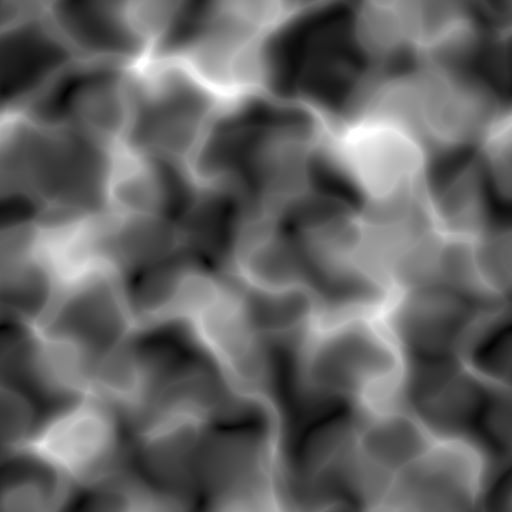
シルエットを作るのにも使ったVoronoiベースのノイズTextureですが、炎っぽい質感を出すのにとてもマッチしていることがわかりました。Voronoiは、高めのコントラストで筋っぽい部分ができるので、炎の有機的な歪みや筋張った色ムラを出すのに適しているのだと思います。
今回は、Substance DesignerのプリセットにあるVoronoiに、少し歪みやコントラストの調整をしたTextureを使用し、ベースとなる質感を作ってます。



次はハイライト部分です。上述のレファレンスの真ん中に挙げた炎のように、火の粉っぽいすこしざらついた印象のハイライトを入れると良さそうだったので、目の細かいノイズのTextureを使って、ベースに加算してハイライトを作っています。その際、Material内でTextureのアウトプットにPowerとMultiplyをかけ、両方の値を高めにすることで、ハイライト範囲を絞りつつ値を高くしています。


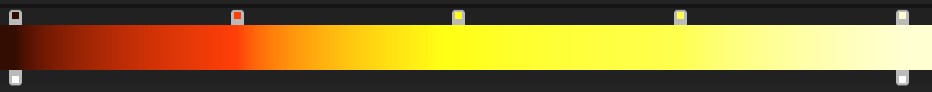
最後に、ここまで作った質感のグラデーションでColorMappingをし、炎の色味をつけます。炎の色のグラデーションは、Pinterestで’fire color palette’と検索すれば色々出てくるので、それらを参考にColorCurveを作成しました。


3. ブラッシュアップ
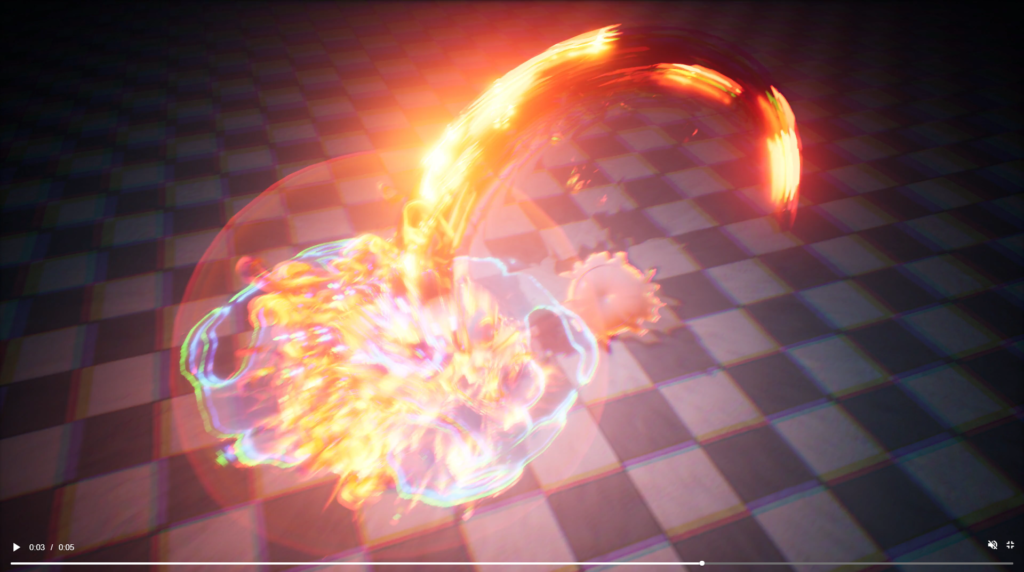
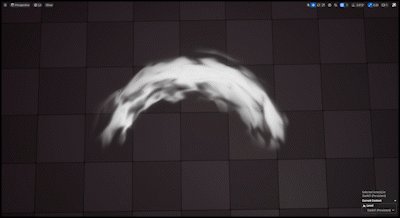
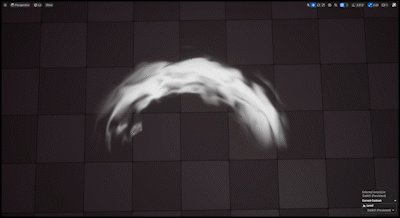
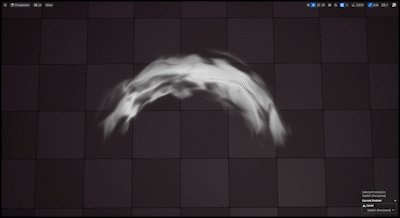
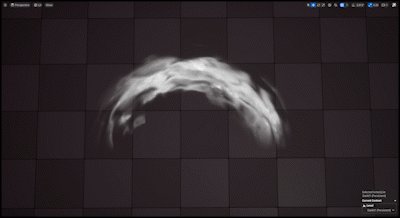
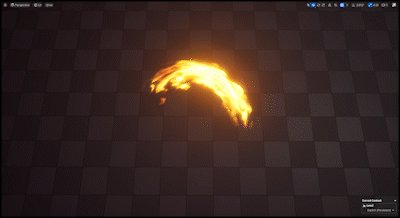
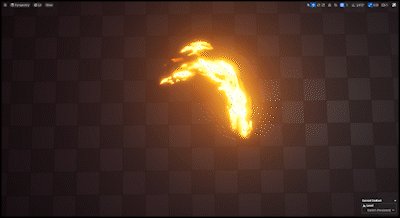
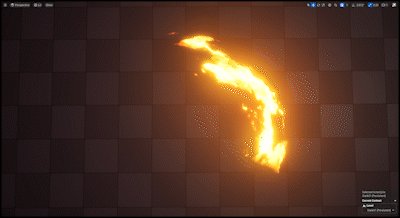
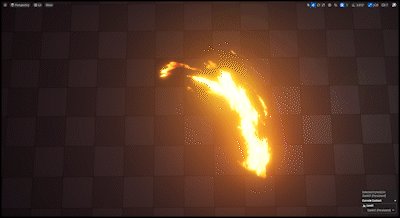
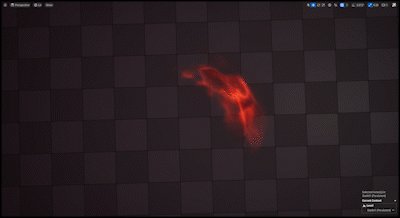
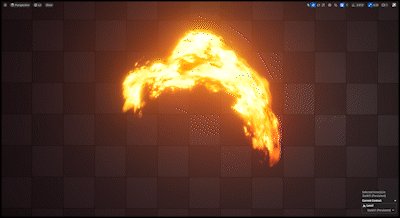
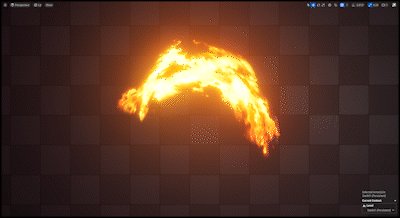
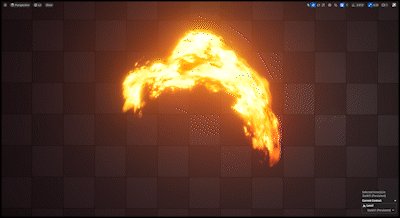
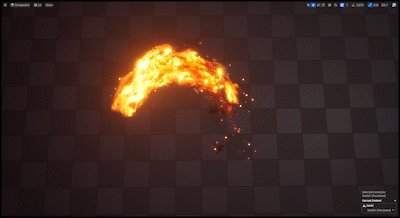
そうして、この段階で作成できたのが以下の炎の斬撃です。さて突然ですが、このエフェクトのダメな部分はどこでしょうか。

その答えが載っている、とても良くゲームエフェクトのデザイン原則が言語化されたレクチャー動画を紹介します。
ゲームエフェクトを形・色・タイミングの3つの要素に分解し、それぞれでのデザイン原則やRealテイストからStylizedテイスト間の違いの出し方などが分かりやすい形でまとまっていて、とても参考になります。
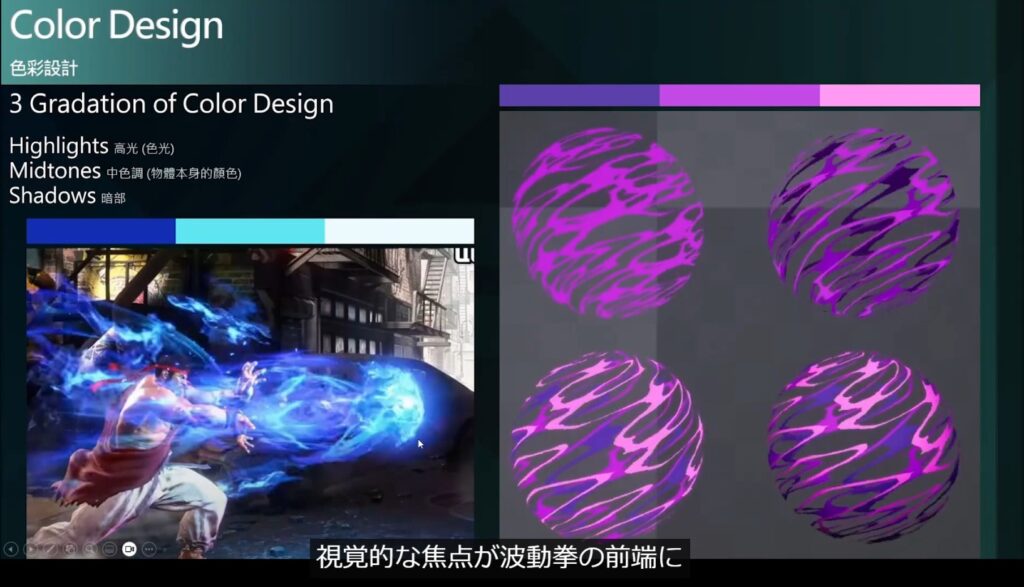
この中から一つのスライドを抜粋し、先ほどの問いかけの答えについて述べていきます。

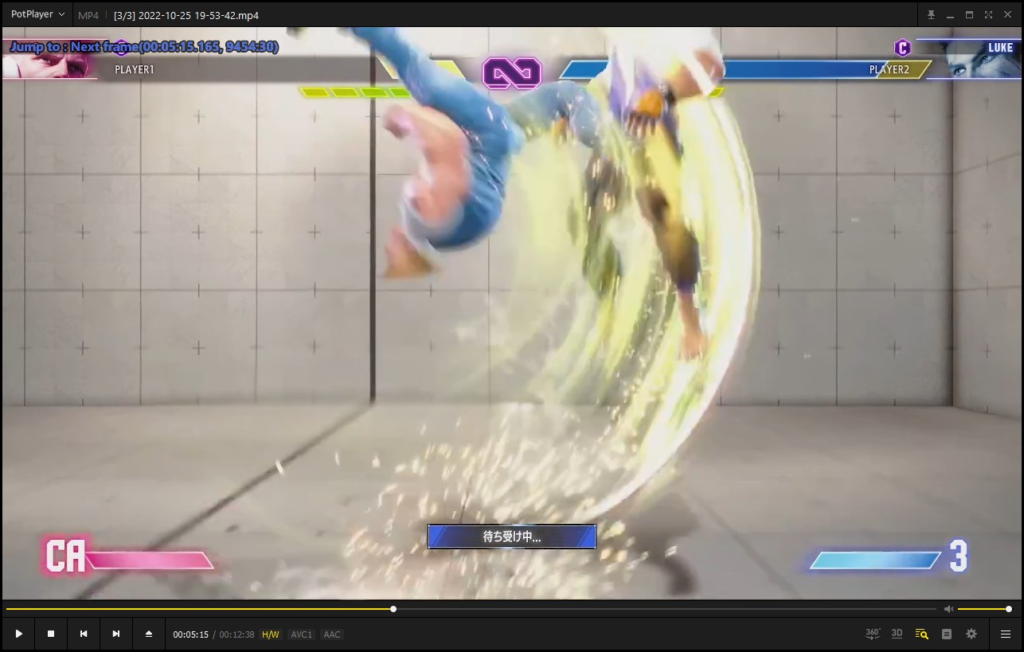
ストリートファイター6の波動拳エフェクトはとてもうまく色彩の設計がされています。高エネルギーである先端部が強いハイライトの色になっていて、ユーザーの視線を意図的に、技の上で最も重要な先端部に集めることができています。
つまり、エネルギーの強弱と視線誘導を意識して色のグラデーションを作っていくことが色彩設計の一つの重要なポイントになります。
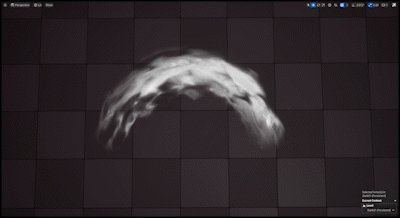
その点で、上述の炎の斬撃のダメな所が浮き彫りになりました。
斬撃においては、剣閃の先端部が最も高エネルギーになっているはずで、かつユーザーの視線も先端に向けさせることで剣の動きを把握させやすくすることができます。
しかし、上述のは、剣閃の全体像が見えたとき、全体が一律に発光していて、逆に先端部は暗くなっている所が見えてしまっており、視線が散らばる要因になってしまっています。

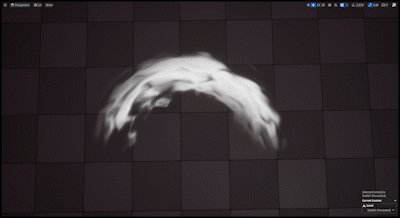
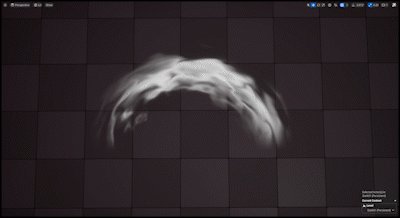
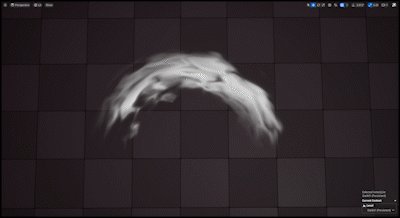
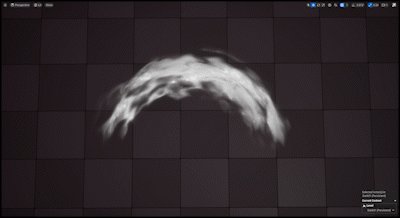
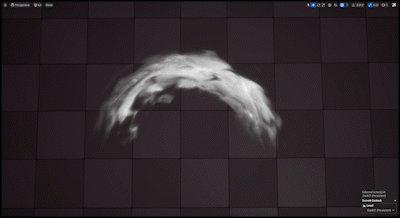
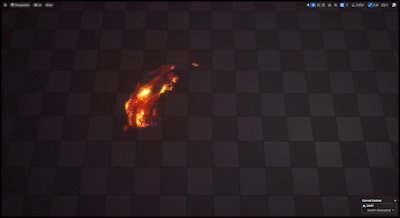
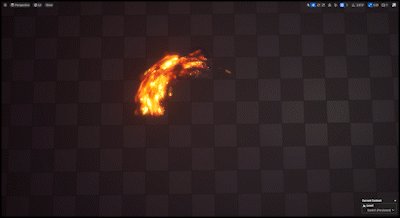
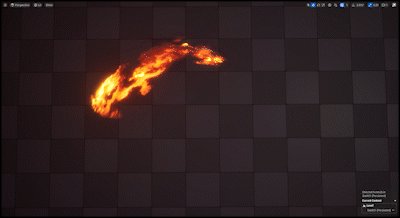
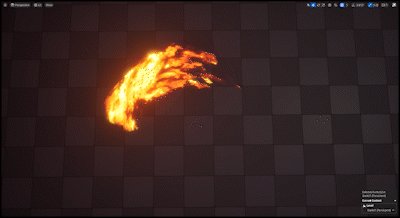
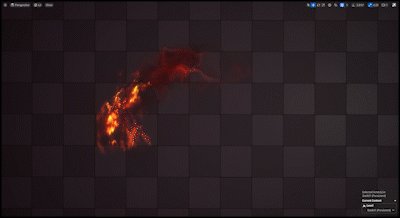
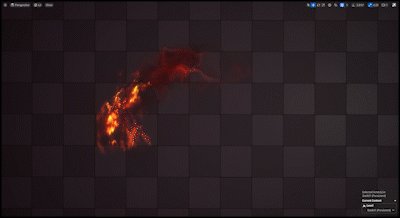
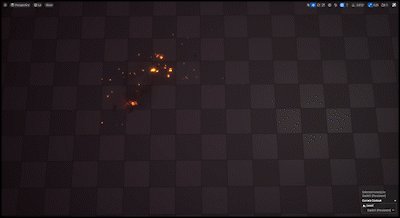
これを改善したのが、以下です。

改善版では、ハイライト用にEmitterを分けて、強めの発光で、下地の斬撃より速く移動させることで、先端部から末端に向けてのグラデーションをはっきりさせ、視線が先端部に向くように調整しました。

また、色彩設計とは別ですが、全体的なシルエットを崩してメッシュ感を消すために、ハイライト用の方はもう一つシルエット用のマスクTextureを追加し、かつ異なるScaleやPosition、Timingにした2つのParticleを使っています。




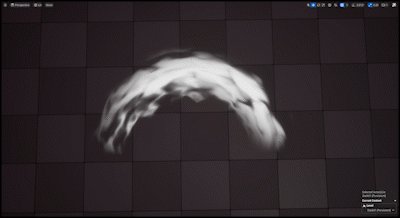
最終的には、もう一段階暗い下地の斬撃を作成し、HighLight/Midtone/ShadowをEmitterをそれぞれ分けて表現しています。


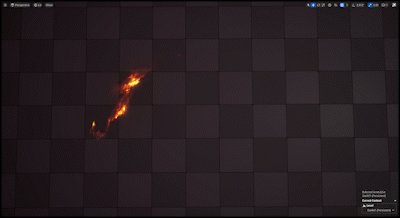
4. 炎っぽい消え感
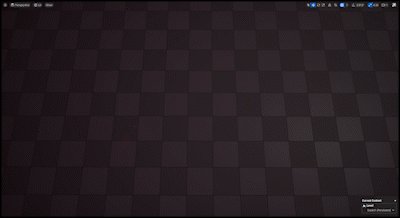
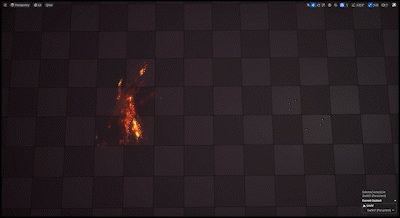
もう一工夫、炎っぽさを表現するために加えています。
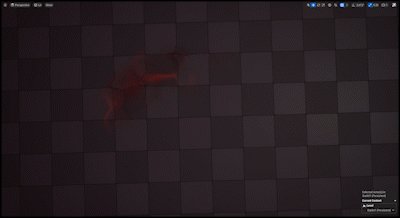
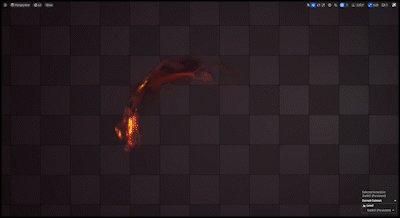
炎は、速いスピードで移動して消える際に、遠心力の影響もあって燃え広がって消えていくように見えます。
それを表現するために、World Position Offsetで消え際にメッシュの幅が広がるようにしています。

さらに、UVDistortionの強度やTextureのScaleを変えて、単純なTexture Scrollではない流体っぽい質感の動きを、消え際に少しだけ加えています。
※UV Distortionの強度やScaleの変化による流体っぽい動きは、以下で解説されています。
細かい工夫ですが、比べてみると炎っぽさの印象が少し強まるっているかと思います。


5. 味付け
メッシュの剣閃表現だけだと、ボリューム感が弱いのと、シルエットの崩しにどうしても限界があるので、剣閃の軌道に合わせて炎や煙のParticleを出しています。

その際に、工夫をせずにただ軌道に合わせてParticleを出すだけだと、Particle自体が全体として逆に単調なシルエットを助長しかねないので、Particleの動き方や、消え方などに注意する必要があります。
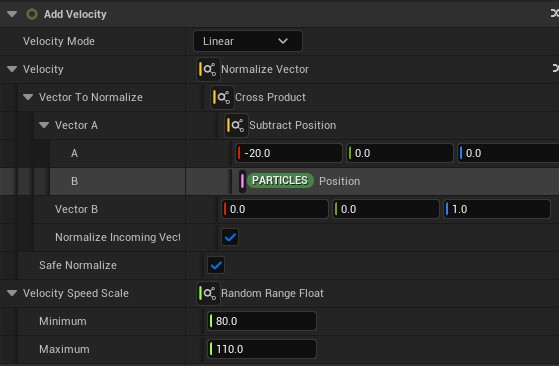
Particleの動きで言うと、Particleが取り残されるイメージで、斬撃の移動方向と逆方向に、速度を少し与えています。


消え方では、できるだけ丸いシルエットにならないように、Textureのコントラストにはっきりと差をつけたり、上述の消え際に流体っぽい動きをつけるようにしたりしています。



この辺りはもう少しブラッシュアップの余地があるかなと思いますが、今回はここまでにさせていただきます。
おわりに
エフェクトについて、日本では、ブログなどで紹介されるものはテクニカルな技術面の内容のものが多く、あまりデザイン自体にフォーカスした解説記事が少ないように思います。
韓国や中国では、むしろデザイン面を教えるチュートリアルが多いという話も聞きます。
エフェクトは、ことさらテクニカル面に割といろんな知識が必要なことが多いとは思いますが、アート表現は、テクニカル面とデザイン面の両輪で実現させるものなので、テクニカル面だけでなく、デザイン面の解説記事が、日本でももっとたくさん出てきてほしいなと思っています!
今回は、デザイン面の試行錯誤や実際に使ったTextureの紹介をしましたが、実際の実装がどうなっているか気になる人や炎の斬撃以外の部分の作りに興味がある人は、以下で今回の個人作品のUEデータを提供しているので、覗いてみてください!
https://heyyohanashima.gumroad.com/l/uajdj