エフェクトを背景に馴染ませるためのMaterial Node、「Depth Fade」の紹介です!
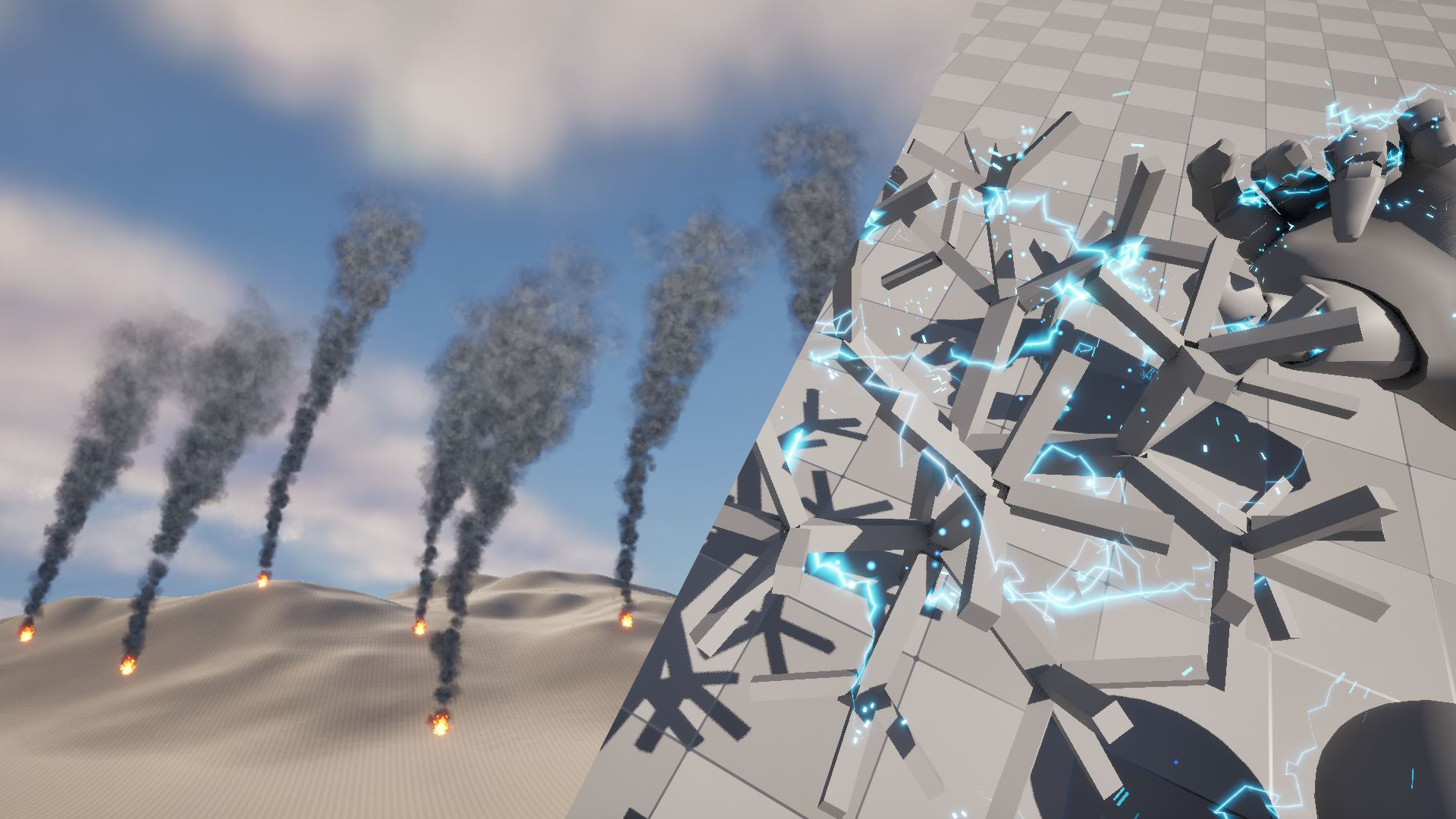
例えば上の写真のように、炎のエフェクトが壁際にあったとします。このエフェクトはSpriteを発生させて、各SpriteにTextureのflipbookで炎を描いていますが、右の方はSpriteが壁際で直線的に切れていて、エッジが際立ち不自然です。一方左側は、エッジが際立つことなく背景に馴染んでいます。
Depth Fadeは、不透明オブジェクトとの距離に応じて、フェードさせる(透明度を上げる)ことができるノードです。なので、不透明である壁に近いところほど透明になるので、壁に分断されたように見えることなく、背景に馴染ませることができます。
使い方は簡単で、最後のOpacityにつなぐ前にDepth FadeのノードをつなげばOKです。

FadeDistanceのパラメータで、距離に応じてどのくらいフェードさせるか調整することができます。
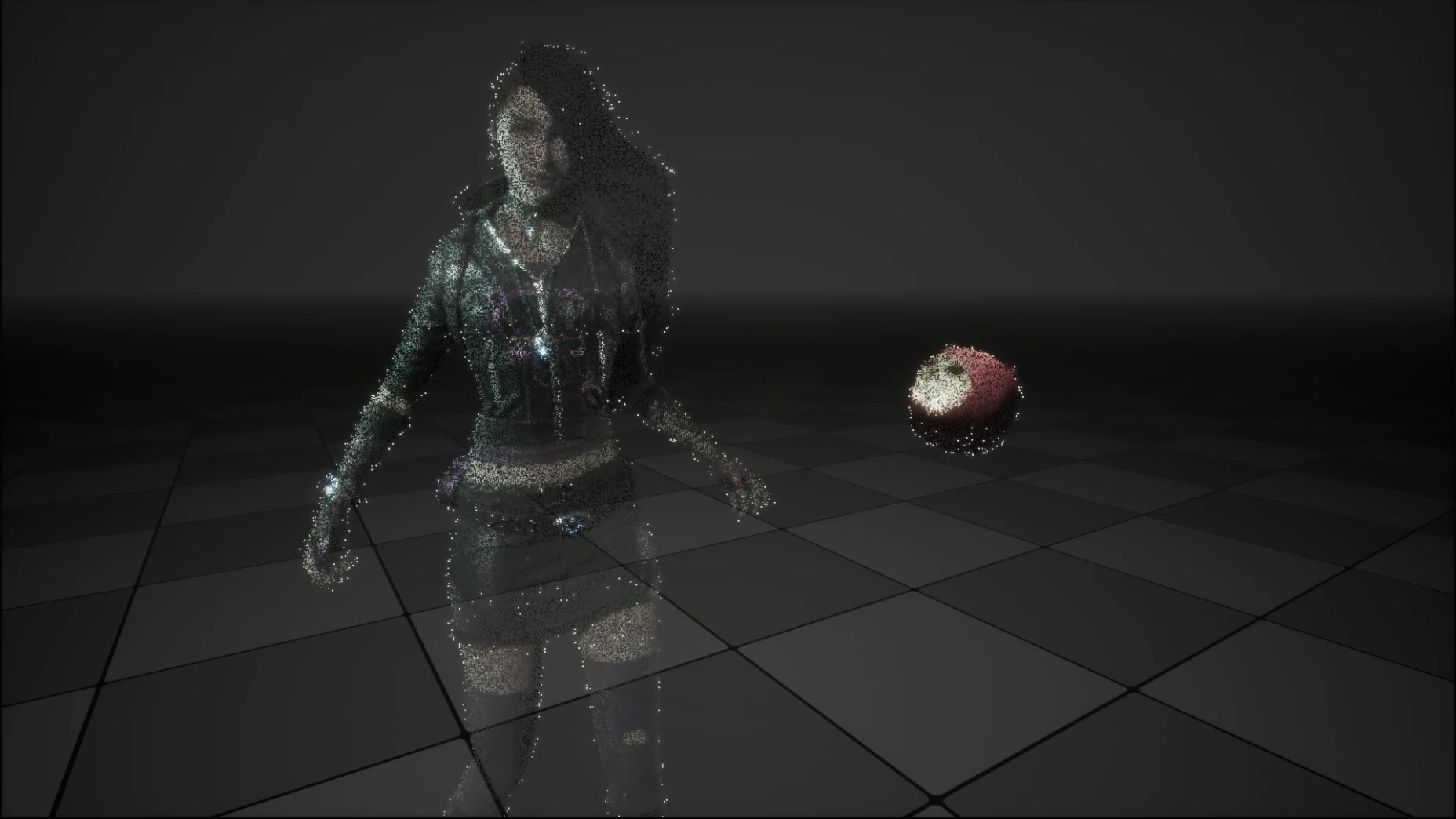
最後、応用として、例えばオーラエフェクトのように「キャラの周りにパーティクルを出したいけど、キャラは見せたい」といった時、Depth Fadeを使って、キャラは見せつつ、周りにオーラがでるような表現をすることが可能です。

これは、FadeDistanceの値を左から上げていった時の図です。一番左は0なので、ほとんどキャラが見えなくなりましたが、一番右ははっきり見えています。ただ、その分床に近いところのパーティクルがほとんど見えなくなってしまいます。
ということで、「Depth Fade」の紹介でした。背景に置く系のエフェクトにとても有用なノードですが、他にもいろいろな応用方法があると思うので、ぜひ活用してみてください!